What is Guest Posting
Guest posting is the most popular way to Get Traffic into your Blogs. Many big Blogger is use in this way at a time.
It is Just Simple, many Websites are Provide Guest Posting Features. It’s work actually Web 2.0 features. Give a Some Request Section to most type of blogs, you can Submit Your Post and Admin is Review Your Post and they approve this and Successfully Show your Post.
Different Way To Guest Posting
Guest Posting in Generally Two Types
- Free Guest Post
- Paid Guest Post
If you integrating this Code to your Blogs, You have some benefits Like You can Creative Your Customizable HTML Guest Post Form, Anyone Submit Their Post to Your Blogs after approval.
Benefits of Guest Posting
If You are Provide Guest Post Facility, both have benefits.
- Guest posting will never cause a lack of content on your website.
- Increase the Domain Authority and Page Authority.
- If you set some rules for guest posts on your website, you will only get quality content for your website.
- Huge Traffic to Your Blogs.
- Your website’s Alexa rating will increase its benefits.
How To Add Guest Post Page on Bloggers
First Open Blogger Dashboard >> Select PAGES section >>
Create First Thank you Page and Published Then Create Guest Post page. But don’t Publish Guest Post pages.
Open This Guest Post Page.
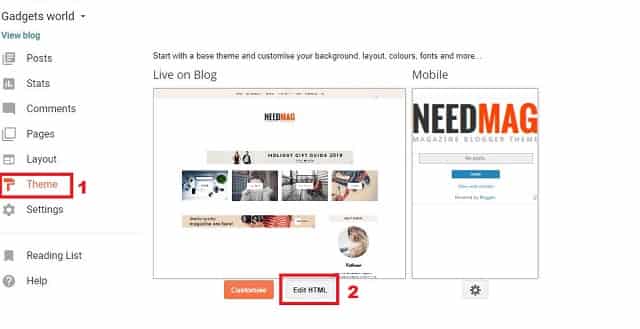
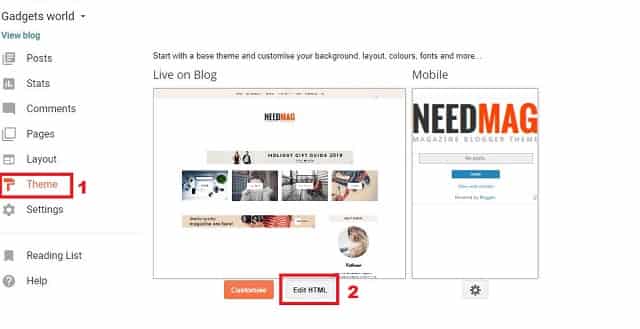
Then Next Tab You Click on >> THEMES Section and Click on >> EDIT HTML

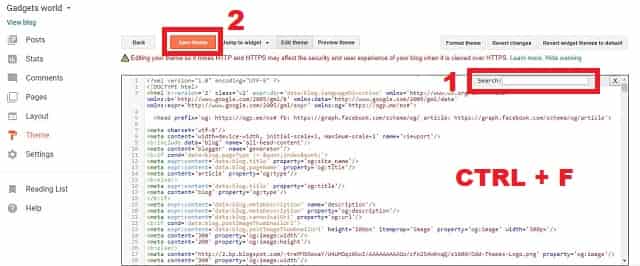
Then Open Your Theme’s HTML Section Press on >> CTRL+F
Copy This Code ]]></b:skin> and Paste This Search bar and OK. Indicate the Highlighted are and Copy this code.
.form-style-6{
font: initial;
margin: 10px auto;
padding: 16px;
background: #F7F7F7;
}
.form-style-6 input[type="text"],
.form-style-6 input[type="date"],
.form-style-6 input[type="datetime"],
.form-style-6 input[type="email"],
.form-style-6 input[type="number"],
.form-style-6 input[type="search"],
.form-style-6 input[type="time"],
.form-style-6 input[type="url"],
.form-style-6 textarea,
.form-style-6 select
{
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
-o-transition: all 0.30s ease-in-out;
outline: none;
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
background: #fff;
margin-bottom: 4%;
border: 1px solid #ccc;
padding: 3%;
color: #555;
font: initial;
}
.form-style-6 input[type="text"]:focus,
.form-style-6 input[type="date"]:focus,
.form-style-6 input[type="datetime"]:focus,
.form-style-6 input[type="email"]:focus,
.form-style-6 input[type="number"]:focus,
.form-style-6 input[type="search"]:focus,
.form-style-6 input[type="time"]:focus,
.form-style-6 input[type="url"]:focus,
.form-style-6 textarea:focus,
.form-style-6 select:focus
{
box-shadow: 0 0 5px #43D1AF;
padding: 3%;
border: 1px solid #43D1AF;
}
.form-style-6 input[type="submit"],
.form-style-6 input[type="button"]{
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
padding: 3%;
background: #43D1AF;
border-bottom: 2px solid #30C29E;
border-top-style: none;
border-right-style: none;
border-left-style: none;
color: #fff;
}
.form-style-6 input[type="submit"]:hover,
.form-style-6 input[type="button"]:hover{
background: #2EBC99;
}
Then Paste just above this code add the below code. Then UPDATE your Themes and SAVE THEMES and Close this Tab.
Create Your Guest Post Form
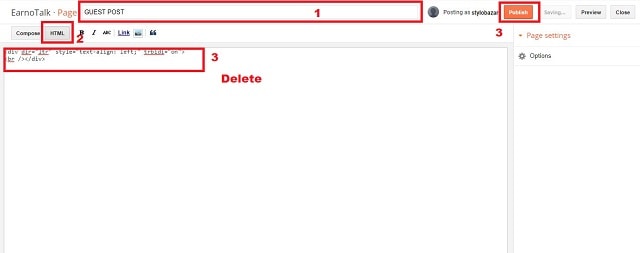
Now Open the GUEST POST Page >> PAGES Choose >> edit. Then Choose on >> HTML Section
Delete the Existing Codes and Copy the Code on Bellow.
<script src="https://dl.dropboxusercontent.com/s/htbxax1y39i5oak/guests.js" type="text/javascript"></script>
<script type="text/javascript">
bkLib.onDomLoaded(function() {
var myNicEditor = new nicEditor();
myNicEditor.setPanel('myNicPanel');
myNicEditor.addInstance('wysiwyg');
});
</script>
<div class="form-style-6">
<form id="contactform" method="POST">
<input name="name" placeholder="Your name" type="text" />
<input name="_replyto" placeholder="Your email required" required="" type="email" />
<textarea name="Details" placeholder="This is an optional section. You can tell about yourself and post Your social links and site links here." required="" rows="6" style="width: 50%;"></textarea>
<input name="Post_title" placeholder="Post Title (Required)" style="width: 85%;" type="text" />
<h3>
Write Post below</h3>
<div id="myNicPanel" style="width: 83%;">
</div>
<textarea id="wysiwyg" name="message" rows="20" style="background: white; overflow: scroll; width: 85%;"></textarea>
<input name="tags" placeholder="Enter your tags/label/category (optional)" style="width: 85%;" type="text" />
<input name="_gotcha" style="display: none;" type="text" />
<input name="_next" type="hidden" value="https://www.blogsguru.net/p/thank-you.html" />
<input type="submit" value="Post it for review" />
</form>
<b>
</b> <b>Please, Don't post Spam!, Spams are excluded Automatically.</b></div>
<h2>
Guidelines for guest posting</h2>
<ol>
<li>Guideline no. 1</li>
<li>Guideline no. 2</li>
<li>Guideline no. 3</li>
</ol>
<script>
var contactform = document.getElementById('contactform');
contactform.setAttribute('action', '//formspree.io/youremail@gmail.com');
</script>
Now Edit This HTML Codes. Press CTRL+F Now Type on >> thank-you >> highlight Area and Replace Your Thank You page Link.
Now Open Thank You page >>
Then Replace Your Email address where write
youremail@gmail.com . Replace Your Own Email address. Then Publish Your Page. Finish and Successfully
Create Your Guest Post Page.
submit a guest post free
Who else wants to become a guest blogging rock star? If you’re looking for guest blogging sites where you can post your guest posts for free in 2022, you’re in the right place. In this post, you’ll find a monster list of 350 guest posting sites where you can publish your guest posts without paying a single penny.
submit a guest post web development
Guest blogging, also called “guest posting,” is the act of writing content for another company's website. Generally, guest bloggers write for similar blogs within their industry in order to: Attract traffic back to their website. Boost their domain authority using external links to high-authority domains.
blogs that accept guest posts
Some Guest blogging are paid and some are free. If you choose Paid Guest Posts, your website traffic will be gone double, triple and also increased your website DA PA. Those sites will also rank your keyword ranking on search engines. If you choose free guest posting, then you will get less traffic on your website.
seo submit a guest post
Guest blogging, also called “guest posting,” is the act of writing content for another company's website. Generally, guest bloggers write for similar blogs within their industry in order to: Attract traffic back to their website. Boost their domain authority using external links to high-authority domains.
submit a guest post business
Guest post websites are places on the internet where you can submit your posts for free and expect others to do the same. This can really be a great way to promote your own blog, but it is important that you understand how it all works before you just jump into things full force.
submit guest post education
[Your name] here from [Company name]. I'm a huge fan of [Blog name], and I've really been enjoying your writing. In fact, I accomplished [whatever you accomplished] from reading your blog post: [link to their blog post]. Thanks for your time and consideration!
blogger multiple authors
A multi-author WordPress blog enables you to add more writers to your ranks, and upgrade your editorial calendar. Depending on how many authors you have, you could even publish content daily.
guest post publisher
What is Guest Posting Service? Guest Post service or guest blogging service is the process of creating your own content and asking a related publisher to publish the same on his or her website. Instead of you publishing the article on your own website, you contribute the same as a guest to someone else's site.
See More Related Post:






Dear friend, I really liked your Information. Keep up the good work Submit guest post education.
ReplyDeleteThanks
DeletePlease Visit : https://www.linuxhintbd.xyz/
DeleteI appreciate you sharing such useful information because I have been searching for it.
ReplyDeleteRecently, I discovered more valuable and amazing guest blogging platforms, including
https://shoutinaustralia.com
https://www.iloveaussie.com
https://shoutincanada.com
Though it might help other to showcase their business. I am getting enough of visits since I have added my business there.
Good luck and keep sharing
pls check these guest post article published links,
ReplyDeletehttps://techworldsnews.com/top-7-advantages-of-medical-billing-software/
https://nexttechtrends.com/why-do-we-use-iot-technology-for-our-business/
https://www.ezomblog.com/top-7-advantages-of-aob-in-medical-billing-process/
https://havily.com/content-com-android-browser-home-what-it-is-and-how-to-change-it/
https://abbotcrafts.com/know-about-the-top-biker-wedding-ideas/
https://fincgeek.com/how-to-paint-an-aluminum-shower-door-frame/
https://easytoend.com/what-is-the-runtime-broker-on-my-pc/
https://sastahy.com/why-do-people-happy-to-purchase-online-shopping/
https://pashudhanjsnk.org/stock-up-for-the-holidays-at-temus-black-friday-sale/
https://www.digiesales.com/can-people-with-diabetes-donate-plasma-understanding-the-eligibility-criteria/
https://e-businessnews.com/transform-your-ideas-into-reality-with-free-furniture-design-software/